 Assalamualaikum warahmatullahi wabarakatu,
Assalamualaikum warahmatullahi wabarakatu,Halo sobat kali ini saya akan share beberapa tutorial membuat CRUD sederhana menggunakan PHP 7 tanpa framework atau yang biasa kita sebut native dan menggunakan mySQL sebagai database.
Sebelum kita masuk ke tutorial lebih baik kita berdoa dulu semoga bisa lancar tanpa ada erorr hehehhehehe. Berdoa di mulai ......................................................................................................................................................................................................................................................................................................................................
Mari kita siapkan bahan untuk di gunakan tempur sobat..
1. XAMPP
2. Code Editor disini saya menggunakan VSCode
3. Mental keberanian juga eror jangan patah semangat.
Pertama mari kita membuat folder di htdocs caranya jika di windows
C->xampp->htdocs->nama folder.
jika menggunakan linux di
opt->lampp->htdocs->nama folder
1. nah nama folder tersebut akan menjadi nama project kita, disini saya menamakanya 'datamahasiswa'
kebetulan saya disini menggunakan linux, ohiya sebelumnya beri hak akses dulu kalau saya dengan cara klik kanan lalu open terminal ketik perintah sudo chmod 777 datamahasiswa supaya nanti bisa membuat file di folder tersebut.
2. buka xampp/
jika di windwos tinggal buka start cari xampp control panel lalu jalankan apache dan mysql.
jika di linux saya menggunaka perintah sudo /opt/lampp/lampp start
3. buka code editor kita.
disini saya menggunakan visual studio code. pilih file lalu cari add folder to workspace. nah disitu kita cari folder yang kita buat di htdocs tadi.

4. sebelum kita membuat file dan ngoding kita buat dulu db/databasenya
buka browser ketikan 'localhost/phpmyadmin'
maka seperti itu tampilanya.
kita pilih new lalu berikan nama database kita 'db_mahasiswa' kemudian kita oke dan beri nama tabel kita data_mahasiswa.
kemudian kita isikan tabelnya sebagai berikut
isikan sama seperti berikut seperti id-created
5. kemudian sebelum ngoding kita download dulu boostrap supaya tampilanya menarik.
ketkia sudah download kita copykan isinya ke folder yang kita buat di htdocs tadi yang kita beri nama datamahasiswa kemudian kita membuat folder assets kita membuat folder css kemudian copykan yang file berformat CSS.
lalu kita balik ke folder aseest kita buat folder baru yaitu js kita copykaan kembali file-file tersebut. jadi dengan demikian kita mempunyai assets yaitu CSS dan js
6. kembali ke code editor kita di workspace datamahasiswa kita buat file dengan di beri nama index.html kemudian ketik code berikut


kalau bingung nulisnya bagaimana liat saja penggalan perbarisnya.
7. setelah selesai kita membuat tampilan awal kita hubungkan dahulu ke database caranya
buat folder config kemudian buat file koneksi.php lalu ketikan code berikut.

kemudian kita membuat script untuk memperoses edit nanti. kita buat file dengan nama proses_edit.php
kemudian ketikan kode berikut

8. setelah itu kita buat tampilan tambahnya dengan cara buat folder page lalu buat file dengan nama add.php




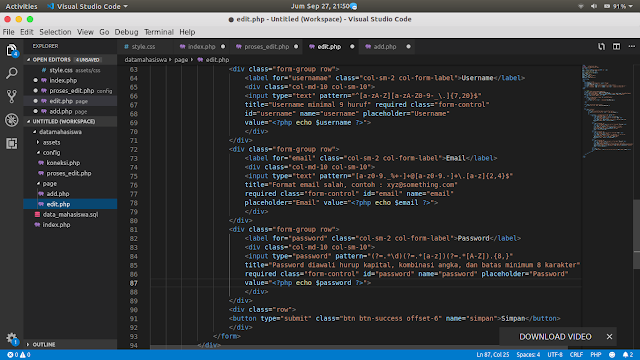
setelah itu kita buat file edit.php dan ketikan kode berikut




9. sebenarnya sudah selesai tetapi kita percantik sedikit lagi dengan cara buat file style.css di folder css yang berada di assets lalu ketikan

kemudian sama dengan js juga kita buat file script.js di folder js yang ada di assets ketikan kode

10. jalankan program dengan cara buka browser ketik localhost/datamahasiswa(nama folder di htdocs)














